在这篇文章中,我们将向您展示如何创建动画 WebP 图像。 动画 WebP 图像类似于动画 GIF。 您可以从视频、动画 GIF 或其他图像创建动画 WebP。 这篇文章介绍了一些简单的动画 WebP 制作选项。 输出准备就绪后,您可以在 Edge 浏览器或任何其他浏览器中打开它WebP 图像查看器工具。
我们在这篇文章中添加了两个免费的动画 WebP 图像制作服务和两个软件:
- 动画 WebP 制作工具
- 网络网
- Romeolight WebPconv
- FFmpeg。
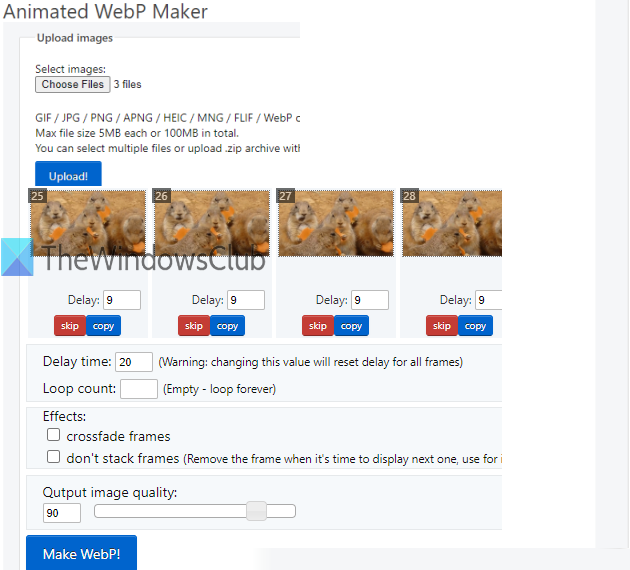
1] 动画 WebP 制作器

动画 WebP Maker 工具是流行服务 Ezgif.com 的一部分。 您最多可以制作动画 WebP2000年图像包括这里,巴布亚新几内亚,网络P,动画 GIF,动画 PNG等。所有图像的总大小限制为100MB且单张图片大小不得大于5MB。
您还可以设置延迟时间对于每个图像,复制图像以将其添加为输出动画 WebP 的另一个帧并跳过图像。 另一件事是,如果输入图像的大小不同,那么您可以自动调整它们的大小使输出具有相同的高度和宽度。
要使用此 Animated WebP Maker,请使用以下命令打开其页面这个链接。 使用选择文件按钮添加图像,然后按上传!按钮。 您将可以看到所有图像的缩略图,这些缩略图将成为动画 WebP 的框架。 对于每个图像,您将看到跳过、复制和延迟时间选项。 您还可以通过拖放来更改图像的位置。
还有一些其他选项,例如 set循环计数(留空无限循环),添加交叉淡入淡出帧,设置质量输出 Webp 等。根据要求使用这些选项。 最后,点击制作 WebP!按钮。 它将显示动画 WebP 图像的预览。 现在您可以使用下载该图像节省图标。
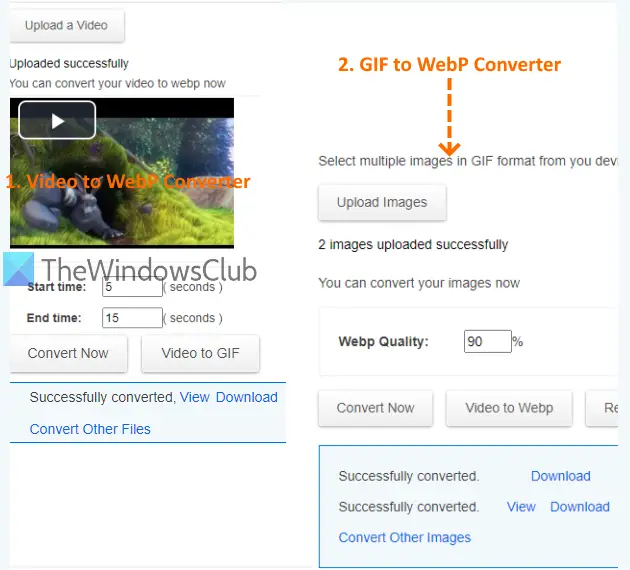
2]网络网

Hnet.com 服务可让您从视频文件和动画 GIF 图像制作动画 WebP 图像。 有两个单独的工具可以实现此目的:在线视频到 Webp 转换器和在线 GIF 到 Webp 转换器。
使用第一个工具,您可以上传视频(FLV,AVI,MP4,3GP等),设置开始和结束时间,输出图像质量,每秒帧数等,并将该视频转换为动画 WebP 图像。 使用第二个工具,您可以从 PC 添加多个动画 GIF 图像,设置质量级别,并将这些 GIF 图像转换为单独的动画 WebP 图像。 这两种工具的最大尺寸限制为100MB对于输入文件。
该服务的主页是这里。 在那里,使用可用的下拉菜单图像转换器部分。 之后,您可以选择视频转webp工具或gif 转 webp工具。 访问该工具后,上传文件,使用给定的选项,然后按立即转换按钮。 您将获得输出,只需点击一下即可将其下载到 PC。
您还可以查看我们的帖子,其中涵盖适用于 Windows 10 的最佳动画软件。
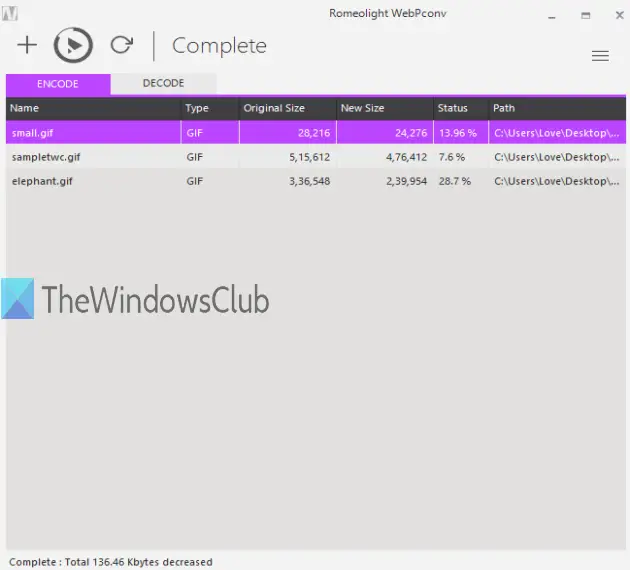
3]Romeolight WebPconv

Romeolight WebPconv 是免费软件,有助于使用 GIF 图像创建动画 WebP 图像。 它可以批量转换动画 GIF 文件到动画 WebP 图像。 对于输出图像,您还可以使用设置这个软件的。 您可以使用设置质量级别(从 0 到 100)、压缩方法(慢速或快速)、启用无损压缩、设置宽度 n 高度等选项。
该软件有安装程序和便携式版本,可以从以下网址下载:这里。 要创建动画 WebP 图像,请使用编码选项卡,然后拖放动画 GIF 文件。 单击汉堡图标(三条水平线)可访问输出设置或保留默认设置。 使用转变编码选项卡上方的图标用于设置输出文件夹,您将获得动画 WebP 图像。
您还可以使用该软件将WebP图像转换为GIF、BMP、TIFF等。
4]FFmpeg

FFmpeg是一个非常受欢迎的开源广泛用于音频和视频转换的软件。 还支持从视频文件创建动画 WebP 图像。 你可以添加一些MP4,AVI或任何其他格式的视频并获取动画 WebP 文件。 您可以使用该软件的命令行版本来执行此操作。
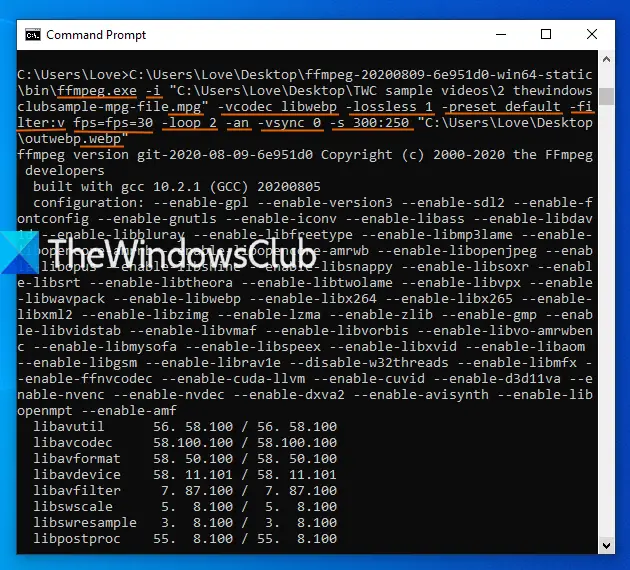
下载其 zip 文件并解压以访问ffmpeg程序文件。 之后,使用 Windows 的搜索框打开 CMD(或命令提示符)窗口。 只需输入指令在 Windows 搜索框中,然后使用进入钥匙。 之后,您需要运行如下命令:
ffmpeg.exe -i “path of input video” -vcodec libwebp -lossless 1 -preset default -filter:v fps= fps=add number of frames -loop 2 -an -vsync 0 -s output file width n height “path of output file with webp extension”
在这里,您应该注意以下重要事项:
- ffmpeg程序是该工具的命令行EXE文件的路径。
- -我用于提供输入视频。
- -过滤器:v fps=fps可设置帧数(如 10、20 等)。
- -环形帮助设置 WebP 动画图像的播放次数。 将其设置为 0 以进行无限循环。
- -s对于输出图像分辨率,如 600:400、400:300 等。
一个示例命令是:
ffmpeg.exe -i inputvideo.mpg -vcodec libwebp -lossless 1 -preset default -filter:v fps=fps=30 -loop 2 -an -vsync 0 -s 300:250 outputfile.webp
只需仔细输入并执行命令,您就可以轻松地从该视频文件中获取动画 WebP 图像。
就这样。 希望这些工具对制作 WebP 动画图像有所帮助。 其中,Animated WebP Maker 可能是最好的。


![安装 Windows 时出现此分区太小错误 [修复]](https://sclub.recmg.com/tech/blogs/wp-content/uploads/2024/09/This-partition-is-too-small.png)
![自动调整在NVIDIA应用中中断[FIX]](https://sclub.recmg.com/tech/blogs/wp-content/uploads/2025/03/Automatic-tuning-was-interrupted-error-NVIDIA.png)